

- #WSL VISUAL STUDIO CODE INSTALL HOW TO#
- #WSL VISUAL STUDIO CODE INSTALL INSTALL#
- #WSL VISUAL STUDIO CODE INSTALL DOWNLOAD#
It’s just a simple one, but I think you can test it quite well with it. I think it’s really cool! I have attached a Playbook to you. Once the Playbook has started, you can see the progress directly at the bottom of the terminal area. The ssh passwords are there in plain text. You can remove the servers in your user profile under. And yes, as a little Monk it bothered me quite fast that I had SSH servers to choose from, which no longer exist. This may sound a bit stupid, but since I have my lab running on azure, the IP address of my Ansible server changed a few times at the beginning.
#WSL VISUAL STUDIO CODE INSTALL HOW TO#
How to remove SSH / Ansible servers, that not exist anymore? Execute Playbook via SSH on Ansible ServerĮxecute Playbook via SSH on Ansible Server The first time you are asked if you always want to copy the files when saving them. Then you will be asked at the top of the screen either to select the Ansible server, if you already have one, or to enter a new server + port + user and password. Now you can directly select “run ansible playbook remotely via SSH”. Now that we’ve got it all set up, I’d say FIRE FREE! Choose a Playbook you want to start and right-click it. Simply select the extension and click Install.Ĭonnect Visual Stuido with Ansible Extension
#WSL VISUAL STUDIO CODE INSTALL INSTALL#
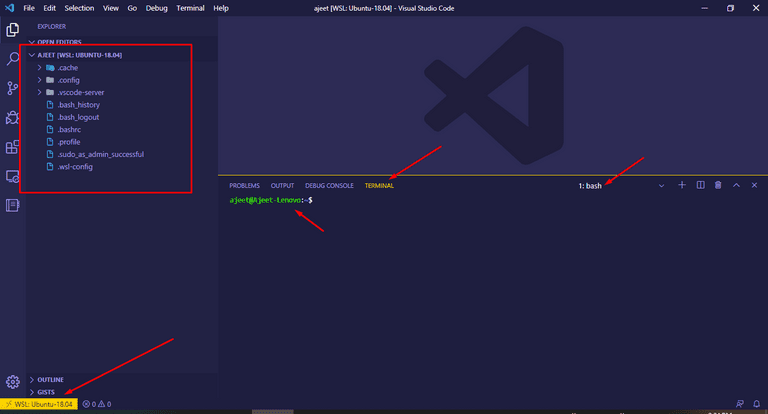
Here you can install the extensions, find information about them or delete them if necessary. Extensions for Visual Studio Code can be found under the button “Extensions” on the left menu bar. In order to connect Visual Studio Code with Ansible, we still need an extension. Ansible Folder in Visual StudioĮxtension to Connect Visual Studio Code with Ansible I’ve attached a picture of how the structure will look when some Playbooks are present. The structure will be displayed in the Visual Studio code. To open the folder, you only have to open the created folder via File and “open Folder”. And I made a lot of changes at the beginning until everything worked as I imagined it would. I think this is pretty handy because it’s annoying to copy the files by hand every time you make a lot of changes at the beginning. If we connect Visual Studio with Ansible Server later, the folder will be automatically copied to our Ansible Server via SSH. Now that we have everything ready, we can start Visual Studio Code. Create Folder – Setup Visual Studio Code with Ansible If you do this, you only have to change the nf as well. Here you can see what the folder structure should look like. vscode and the inventory file will be created later automatically by Visual Studio code. For this we create the same folder structure as used in our Ansible installation. The folder structureīefore we start our Visual Studio code for the first time, we create the necessary folder structure. If you have any problems or if you want me to include the steps in the article, just let me know. Then we already have all the requirements to continue. If you have installed Visual Studio Code, you can install Node.js directly. I don’t describe the installation steps of Visual Studio Code in detail now. This is necessary, otherwise we will not be able to establish a connection to the Ansible Server via SSH. Of course we need Microsoft Visual Studio code.
#WSL VISUAL STUDIO CODE INSTALL DOWNLOAD#
What is needed? Setup Visual Studio Code environment.įirst you download the setups. How to remove SSH / Ansible servers, that not exist anymore?.Extension to Connect Visual Studio Code with Ansible.What is needed? Setup Visual Studio Code environment.


 0 kommentar(er)
0 kommentar(er)
